728x90
반응형
공백이나 빈칸이 없는 자바스크립트(JavaScript) 코드는 읽기가 어렵습니다.
이러한 코드를 사람이 읽기 좋게 바꾸려면 줄 바꿈과 들여 쓰기를 해야 하는데 수동으로 작업하려면 시간이 많이 필요합니다.
이를 자동으로 처리할 수 있는 온라인 웹 도구 2개에 대해 알아보겠습니다.
1. js-beautify
포털에서 "js-beautify"를 검색합니다.(사이트 주소 beautifier.io)

사이트 접속 후 우측에서 JavaScript를 선택합니다.

사이트 화면 좌측에 샘플 코드가 이미 작성되어 있는데 이 샘플 코드를 모두 지우고 자신의 코드를 붙여넣기합니다.

사이트 화면 우측에 있는 Beautify Code 버튼을 누릅니다.

그럼 위 화면처럼 사람이 읽기 좋은 코드로 변경됩니다.
2. Prettier
포털에서 "prettier"를 검색합니다.(사이트 주소 prettier.io)
사이트에 접속합니다.

왼쪽 TRY IT ONLINE을 선택합니다. 오른쪽 버튼으로 설치해서 사용할 수도 있습니다.

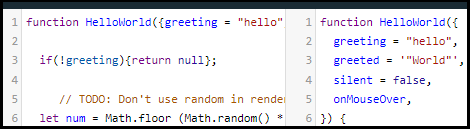
샘플 코드가 기본적으로 적혀 있으며 왼쪽과 오른쪽 2개의 영역이 있습니다.
왼쪽 영역에 있는 샘플 코드를 모두 지우고 자신의 코드를 붙여넣기합니다.
코드를 붙여넣기만 하면 자동으로 사람이 읽기 쉬운 코드가 오른쪽에 표시됩니다.
728x90
반응형
댓글